Sonic X Kinetic Typography Animation

In honor of the new Sonic the Hedgehog movie coming out next year, I created a kinetic typography piece using a quote from my favorite Sonic show growing up, Sonic X. I created the animation in Adobe After Effects with the Sure Target plugin.
Creating the Typography Layout

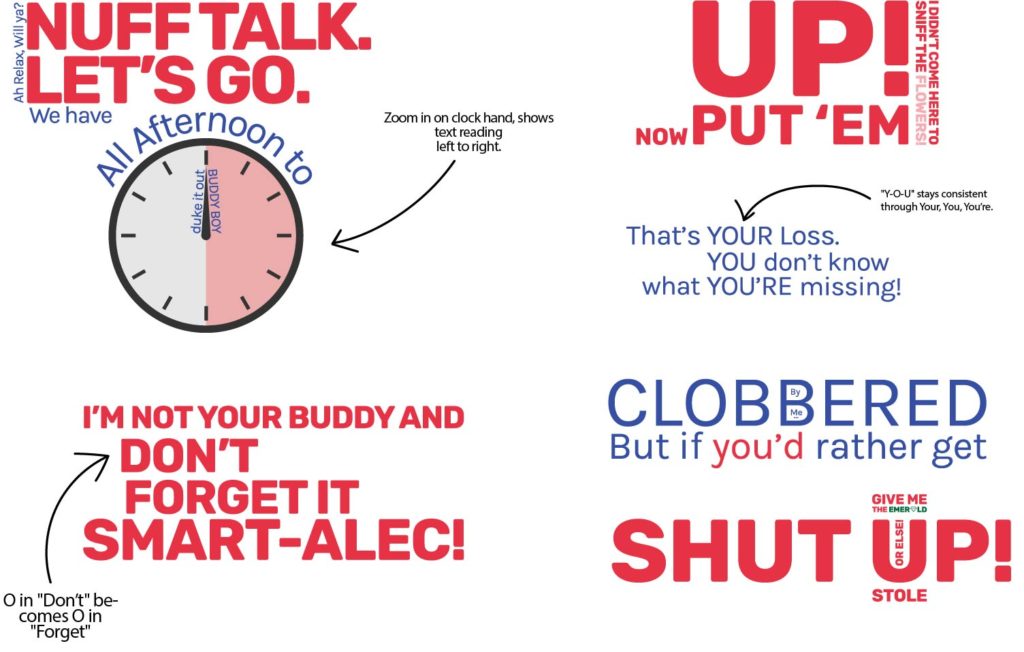
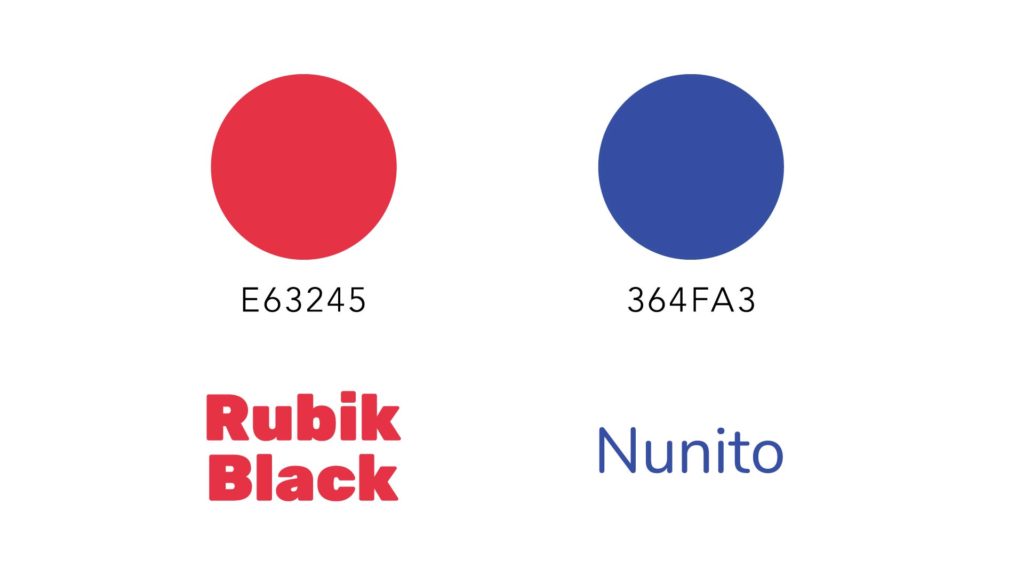
Before I started animating, I created a typography layout in Illustrator to give myself a rough idea of how I wanted to animate the text. I used two colors for the text, blue and red for Sonic and Knuckles respectively. When choosing fonts, I used a bold font for Knuckles, who was angry and uptight, and a thin font for Sonic, who was more casual and laid back.

Matching the font style to the character will give the viewer an impression of how that character acts. Ultimately, it will give the kinetic typography more personality.
Creating the Animation
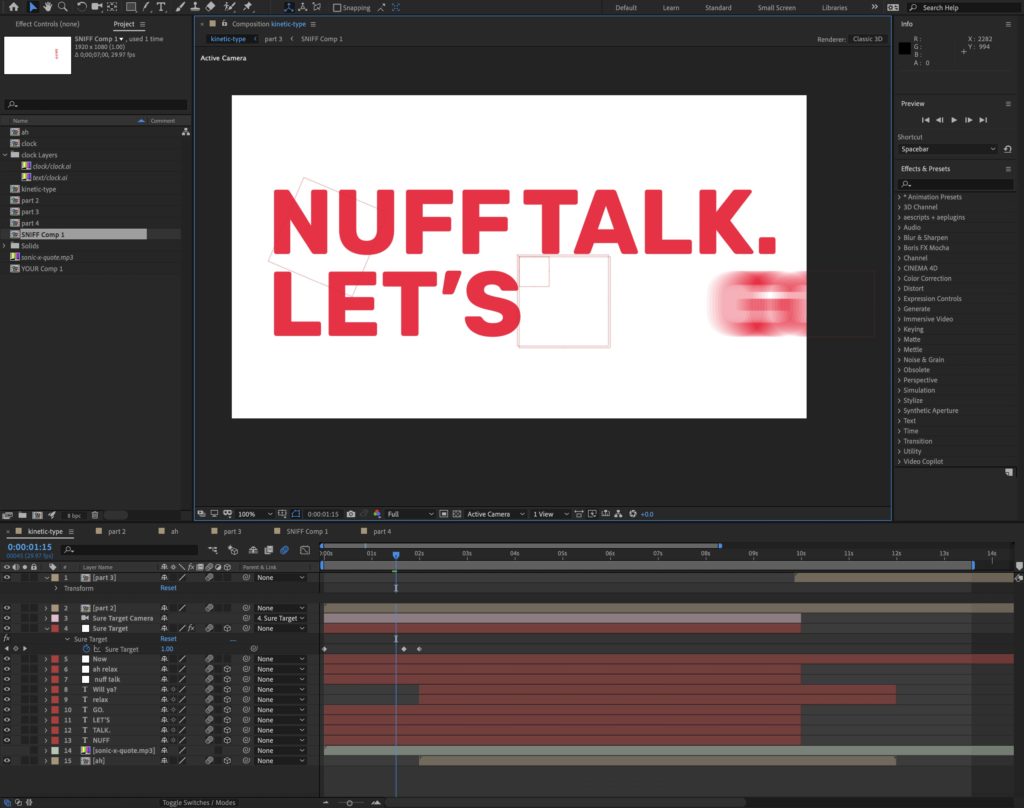
After creating the type layout, I took to After Effects to start animating. As stated, I made the animation using a plugin called Sure Target. Sure Target controls the After Effects camera and adds features like Camera Rolls and Auto Focus. This is what creates the extreme motion effect found in most kinetic typography animations. It’s almost like the camera is “flying” between different text parts.

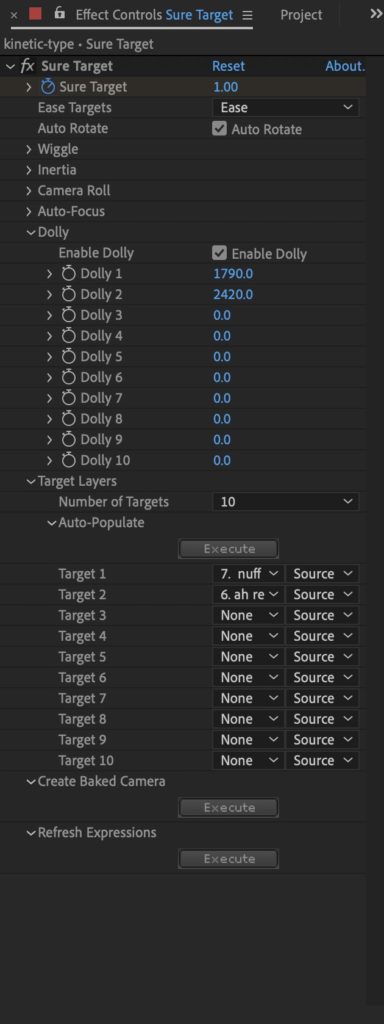
Below is a closeup of the SureTarget plugin. In the effect controls, you can set the number of targets that the camera will jump to. You can also manipulate the camera motion, adjust the camera dolley, and change the camera focus.

Final Thoughts
Overall, I am very pleased with how the piece turned out. For starters, this was my first time working with kinetic typography, and I believe it’s really fun to work with. Also, I really enjoyed using the SureTarget plugin. It’s a great plugin, for instance, if you want to create really engaging kinetic type pieces like this one. Personally, I believe kinetic typography adds fresh energy to any brand’s storytelling.
If you see the value in animation, feel free to contact me here by clicking the button below. I’d like to get in touch with you to see how I can enhance your brand with simple motion graphics. Also, be sure to follow me on Facebook, Twitter, Instagram, and Linkedin for updates on any new projects. You can also subscribe to me on YouTube.
